前回は、plot()メソッドを使って散布図を作成し、corr()メソッドを使い相関関係を調べてみた。
今回は、機械学習の画像認識について学んでいこう。
画像といっても色々なので、シンプルな初心者向けの手書きの数字画像を使ってみよう。
郵便番号の自動仕分けをイメージするとわかりやすいだろう。
MNIST(エムニスト)とは
7万枚の手書き数字の「画像とラベル」のデータベースだ。
その中には、0から9まで10種類の手書き数字が28×28ピクセルの8ビット画像として格納されている。
著作権はYann LeCun氏らが保有するが、だれでも自由に使用できるので気軽に試してみよう。
scikit-learn/Keras/TensorFlowなどのライブラリを利用してMNISTを使うことができるが、今回は第一話ですでにインストールしたscikit-learnを使ってみよう。
scikit-learn
MNIST画像データを読み込むために、sklearn.datasets.fetch_openml()を次のように呼び出そう。
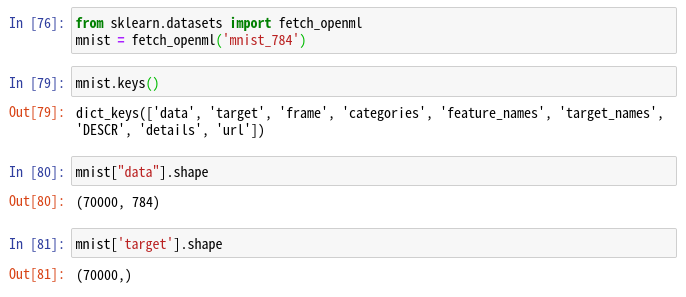
from sklearn.datasets import fetch_openml
mnist = fetch_openml('mnist_784')
つぎに、keyにどんなデータセットが含まれているチェックしてみよう。
dataには、70,000の画像があり、それぞれの画像にたいして784(28 x 28ピクセル)のフィーチャーが含まれる。

X, y = mnist["data"], mnist["target"]
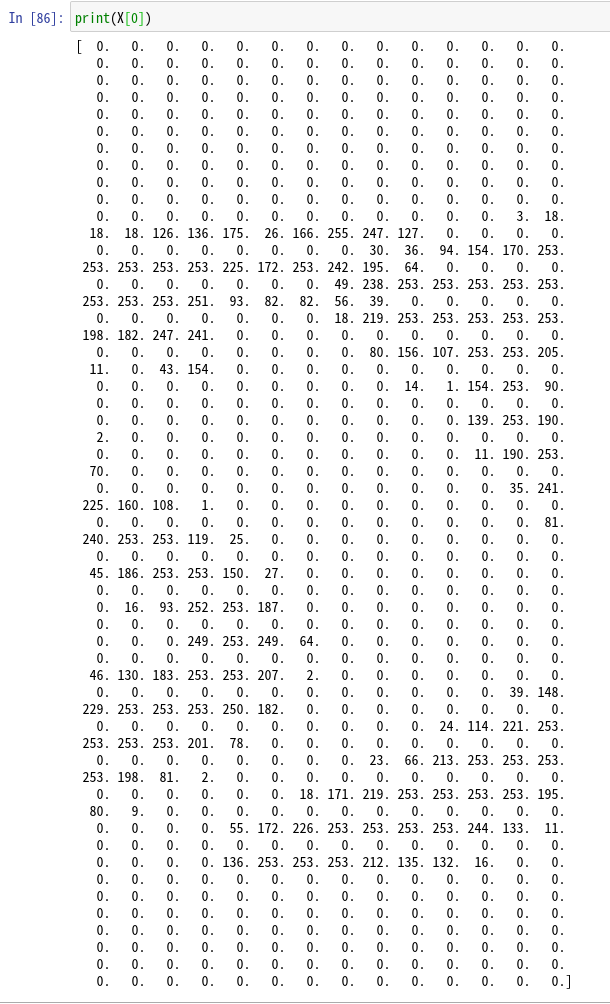
X,yを上記のように定義し、X[0]をそのまま表示するとこんな感じだ。

これを28 x 28に形を変えると、こんな感じになる。それでもちょっと見にくい。

matplotlib.pyplot.imshow
Matplotlibのpyplotでデータを画像として表示するには、次のようにimshow関数を使おう。
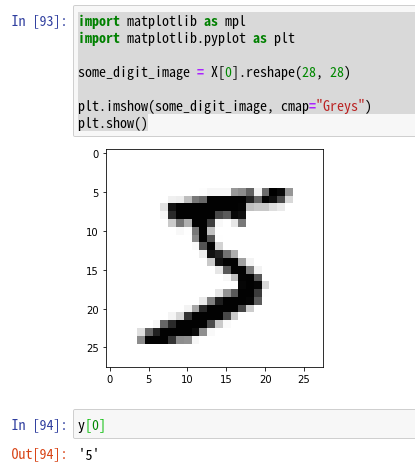
import matplotlib as mpl
import matplotlib.pyplot as plt
some_digit_image = X[0].reshape(28, 28)
plt.imshow(some_digit_image, cmap="Greys")
plt.show()
imshowでは、第一引数で画像データ(配列オブジェクトやPIL)を指定する。cmapを指定しないと背景が紫で文字が黄色と違和感があるので、ここでは、Greysを指定しよう。
他にもこのようなカラーマップのオプションがある。

こちらが実行結果だ。微妙な手書きで読みずらいが数字の「5」だろう。y[0]を表示すると確かに5がかえってくる。

まとめ
MNISTという手書きの数字のデータベースを使って、画像を表示してみた。
scikit-learnを使うことで、簡単にデータを読み込むことができる。
28 x 28ピクセルのためreshape(28,28)が必要だが、こちらもimshow関数を使い簡単に画像を表示させることができた。
https://matplotlib.org/api/_as_gen/matplotlib.pyplot.imshow.html



コメント