楽天トラベルなどの予約メールを受信するとGoogleカレンダーに自動で追加されたりします。
同じようなことを自分宛のメールに対してやってみましょう。
Google Apps Script(GAS:ガス)を使って簡単にGoogleが提供するサービスを自動化・連携させたりできます。ざっくり言うと、MS OfficeのマクロのGoogle版のようなものでしょう。
プログラミングの知識があまりなくても比較的簡単に実装することができます。
Google Apps Script
https://script.google.com/home から新しいプロジェクトを作成します。

このような画面になるので、myFunction()のところにコードを追加していきます。
ここでは、メールのタイトルが「予約内容の確認」と言う1日以内に送信されたメールを全てチェックし、日付と時刻(受診日時:5月13日(月) 10:00)を本文から抽出して、カレンダーに追加していきます。カレンダーの予定の詳細には、メールの本文がそのまま登録されます。
日付や時刻のフォーマットが異なる場合は、正規表現の部分を変更して適宜変更してください。
function createReservationEvents() {
const reservationThreads = GmailApp.search('subject:("予約内容の確認") newer_than:1D');
Logger.log(reservationThreads);
const eventName = "Reservation Details";
for (const thread of reservationThreads) {
Logger.log(thread);
const messages = thread.getMessages();
Logger.log(messages);
const message = messages[0];
const mailBody = message.getPlainBody();
console.log(mailBody);
const currentDate = new Date();
const currentYear = currentDate.getFullYear();
const monthMatch = mailBody.match(/[0-9]{1,2}月/gi);
const month = monthMatch ? monthMatch[0].replace('月', '') : null;
const dayOfMonthMatch = mailBody.match(/[0-9]{1,2}日/gi);
const dayOfMonth = dayOfMonthMatch ? dayOfMonthMatch[0].replace('日', '') : null;
const startTimeHourMatch = mailBody.match(/([01][0-9]|2[0-3]):/gi);
const startTimeHour = startTimeHourMatch ? startTimeHourMatch[0].replace(':', '') : null;
const startTimeMinuteMatch = mailBody.match(/:[0-5][0-9]/gi);
const startTimeMinute = startTimeMinuteMatch ? startTimeMinuteMatch[0].replace(':', '') : null;
console.log(currentYear, month, dayOfMonth, startTimeHour, startTimeMinute);
createEvent(eventName, mailBody, currentYear, month, dayOfMonth, startTimeHour, startTimeMinute,
parseInt(startTimeHour) + 1, startTimeMinute);
}
}
function createEvent(title, description, year, month, dayOfMonth,
startTimeHour, startTimeMinutes, endTimeHour, endTimeMinutes) {
const calendar = CalendarApp.getDefaultCalendar();
const startTime = new Date(year, month - 1, dayOfMonth, startTimeHour, startTimeMinutes, 0);
const endTime = new Date(year, month - 1, dayOfMonth, endTimeHour, endTimeMinutes, 0);
const eventOptions = {
description: description
};
console.log("Start Time: " + startTime);
console.log("End Time: " + endTime);
calendar.createEvent(title, startTime, endTime, eventOptions);
}
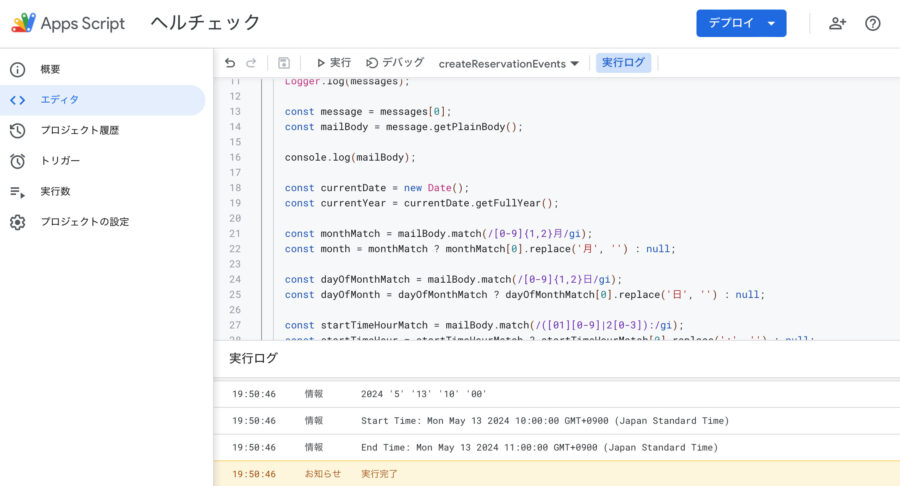
実行
▶️ 実行 をクリックするだけで、プログラムを実行し、結果を確認することができます。

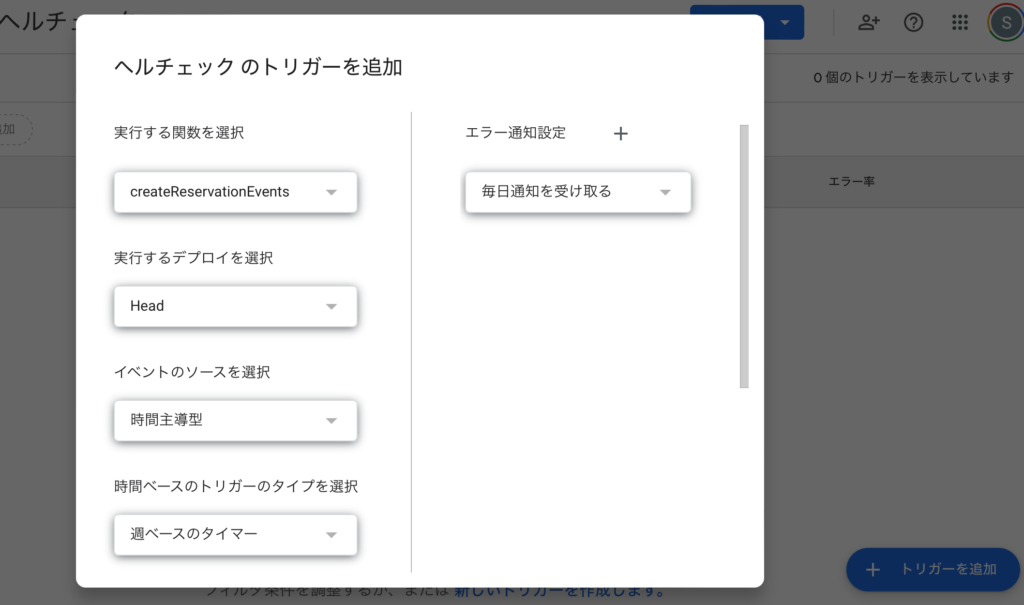
手動で実行することもできますが、トリガーで実行する関数、曜日、時刻を設定して自動化することもできます。




コメント